Juego de ajedrez de lujo de metal grande, de aleación chapada en cobre, retro, para adultos, juego de mesa, portátil, caja de madera, juego de ajedrez plegable
Juego de ajedrez de lujo de metal grande, de aleación chapada en cobre, retro, para adultos, juego de mesa, portátil, caja de madera, juego de ajedrez plegable
No se pudo cargar la disponibilidad de retiro
PRESUPUESTO
Nombre de la marca : NoEnName_Null
Origen : China continental
Opción : sí
Material de calidad: hecho de material metálico, resistente y duradero, durará mucho tiempo de uso, mano de obra exquisita y fácil de transportar. Juego de ajedrez, tablero plegable, piezas de madera hechas a mano de calidad, totalmente compatible con fide, estimula tu cerebro y ejercita tu mente.
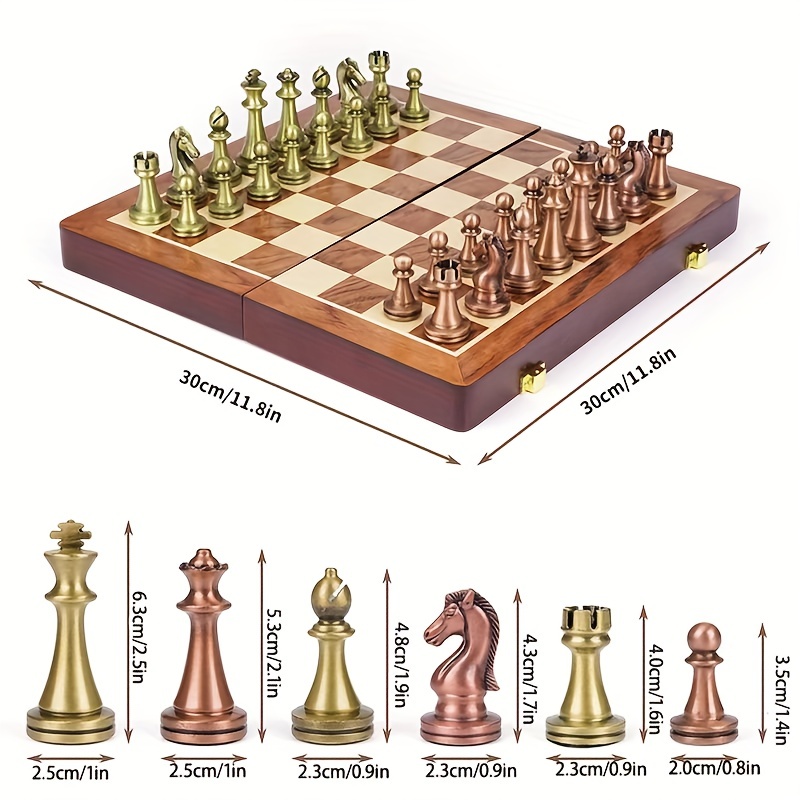
Juego de ajedrez: tablero de ajedrez de madera plegable hecho a mano, el tamaño mide aproximadamente 29,7 x 14,7 x 5,4 cm.
Piezas de ajedrez resistentes: piezas de ajedrez de metal con rey de 2,64 pulgadas/6,7 cm y reina de 2,24 pulgadas/5,7 cm.
Gran cantidad: viene con tablero, juego completo de piezas de ajedrez de metal con peso de calidad (32 piezas en total), pestillo de bloqueo de metal en el tablero de ajedrez
Descripción del Producto
pantalla: bloque;
margen izquierdo: auto;
margen derecho: auto;
}
.aplus-v2 .aplus-3p-ancho fijo {
ancho: 970px;
}
.aplus-v2 .aplus-3p-ancho fijo.envoltorio de módulo aplus {
margen izquierdo: auto;
margen derecho: auto;
}.aplus-v2 {
pantalla:bloque;
margen-izquierdo:auto;
margen-derecho:auto;
ajuste de palabra: romper palabra;
desbordamiento-envoltura: romper-palabra;
salto de palabra: romper-palabra;
}
/* Deshaga esto para las especificaciones técnicas porque rompe el diseño de la tabla */
.aplus-v2 .aplus-standard .aplus-tech-spec-table { salto de palabra: inicial; }
.aplus-v2 .aplus-standard .aplus-module-wrapper {texto-alineado:heredar; mostrar:bloquear; margen-derecho:automático; margen-izquierdo:automático;}
.aplus-v2 .aplus-standard.aplus-module.module-1,
.aplus-v2 .aplus-standard.aplus-module.module-2,
.aplus-v2 .aplus-standard.aplus-module.module-3,
.aplus-v2 .aplus-standard.aplus-module.module-4,
.aplus-v2 .aplus-standard.aplus-module.module-6,
.aplus-v2 .aplus-standard.aplus-module.module-7,
.aplus-v2 .aplus-standard.aplus-module.module-8,
.aplus-v2 .aplus-standard.aplus-module.module-9,
.aplus-v2 .aplus-standard.aplus-module.module-10,
.aplus-v2 .aplus-standard.aplus-module.module-11,
.aplus-v2 .aplus-standard.aplus-module.module-12{relleno inferior:12px; margen inferior:12px;}
.aplus-v2 .aplus-standard.aplus-module:last-child{border-bottom:none}
.aplus-v2 .aplus-standard.aplus-module {ancho mínimo:979px;}
/* Se necesita aplus css para anular aui en la página de detalles */
.aplus-v2 .aplus-standard.aplus-module tabla.aplus-chart.a-bordered.a-vertical-stripes {border:none;}
.aplus-v2 .aplus-standard.aplus-module tabla.aplus-chart.a-bordered.a-vertical-stripes td {fondo:ninguno;}
.aplus-v2 .aplus-standard.aplus-module tabla.aplus-chart.a-bordered.a-vertical-stripes td.selected {color de fondo:#ffd;}
.aplus-v2 .aplus-standard.aplus-module tabla.aplus-chart.a-bordered.a-vertical-stripes td:first-child {background:#f7f7f7; font-weight:bold;}
.aplus-v2 .aplus-standard.aplus-module tabla.aplus-chart.a-bordered.a-vertical-stripes tr th {fondo:ninguno; borde derecho:ninguno;}
.aplus-v2 .aplus-standard .aplus-module tabla.aplus-chart.a-bordered tr td,.aplus-v2 .aplus-standard .aplus-module tabla.aplus-chart.a-bordered tr th {border-bottom:1px punteado #999;}
/* Plantilla A+ - Módulo general CSS */
.aplus-v2 .aplus-standard .apm-top {altura:100%; alineación vertical:arriba;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-top {relleno izquierdo: 0px; relleno derecho: 3px}
.aplus-v2 .aplus-standard .apm-center {altura:100%; alineación vertical:medio; alineación de texto:centro;}
.aplus-v2 .aplus-standard .apm-row {ancho:100%; visualización:bloque en línea;}
.aplus-v2 .aplus-standard .apm-wrap {ancho:100%;}
.aplus-v2 .aplus-standard .apm-fixed-width {ancho:969px;}
.aplus-v2 .aplus-standard .apm-floatleft {flotante:izquierda;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-floatleft {float:right;}
.aplus-v2 .aplus-standard .apm-floatright {flotante:derecha;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-floatright {float:left;}
.aplus-v2 .aplus-standard .apm-floatnone {float:ninguno;}
.aplus-v2 .aplus-standard .apm-spacing img {border:ninguno;}
.aplus-v2 .aplus-standard .apm-leftimage {float:izquierda; visualización:bloque; margen-derecho:20px; margen-inferior:10px;ancho: 300px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-leftimage {float: derecha; margen-derecho: 0px; margen-izquierdo:20px;}
.aplus-v2 .aplus-standard .apm-centerimage {texto-alineado: centro; ancho:300px; pantalla:bloque; margen inferior:10px;}
.aplus-v2 .aplus-standard .apm-centerthirdcol {ancho mínimo:359px; visualización:bloque}
.aplus-v2 .aplus-standard .apm-centerthirdcol ul,
.aplus-v2 .aplus-standard .apm-centerthirdcol ol {margen izquierdo: 334px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ul,
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ol {margen izquierdo: 0px; margen derecho: 334px;}
.aplus-v2 .aplus-standard .apm-rightthirdcol {float:derecha; ancho:230px; relleno-izquierdo:30px; margen-izquierdo:30px; borde-izquierdo:1px sólido #dddddd;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol {float: izquierda; relleno-izquierdo: 0px; relleno-derecho:30px; margen-izquierdo:0px; margen-derecho:30px; borde-izquierdo:0px; borde-derecho:1px sólido #dddddd;}
.aplus-v2 .aplus-standard .apm-lefttwothirdswrap {ancho:709px; pantalla:bloque;}
.aplus-v2 .aplus-standard .apm-lefthalfcol {ancho:480px; relleno-derecho:30px; visualización:bloque; flotante:izquierda;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-lefthalfcol {relleno-izquierdo:30px; flotante:derecho;}
.aplus-v2 .aplus-standard .apm-righthalfcol {ancho:480px; pantalla:bloque; flotante:izquierda;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-righthalfcol {float:derecha;}
.aplus-v2 .aplus-standard .apm-eventhirdcol {ancho:300px; pantalla:bloque;}
.aplus-v2 .aplus-standard .apm-eventhirdcol-table {espaciado de borde: 0px 0px; colapso de borde: colapso;}
.aplus-v2 .aplus-standard .apm-eventhirdcol-table tr td {alineación vertical: superior;}
.aplus-v2 .aplus-standard .apm-fourthcol {ancho:220px; flotante:izquierda;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-fourthcol {float:derecha;}
.aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {posición:relativa;}
.aplus-v2 .aplus-standard .apm-fourthcol img {mostrar:bloque; margen:0 automático;}
.aplus-v2 .aplus-standard .apm-fourthcol-table {espaciado de borde: 0px 0px; colapso de borde: colapso;}
.aplus-v2 .aplus-standard .apm-fourthcol-table tr td {alineación vertical: superior;}
.aplus-v2 .aplus-standard .apm-listbox {ancho:100%;}
.aplus-v2 .aplus-standard .apm-iconheader {float:izquierda; relleno-izquierdo:10px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-iconheader {float:derecha; relleno-izquierdo:0px; relleno-derecho: 10px}
.aplus-v2 .aplus-standard .apm-spacing ul:último-hijo,.aplus-v2 .aplus-standard ol:último-hijo {margen-inferior:0 !importante;}
.aplus-v2 .aplus-standard .apm-spacing ul,.aplus-v2 .aplus-standard ol {relleno:0 !importante;}
.aplus-v2 .aplus-standard .apm-spacing ul {margen:0 0 18px 18px !importante;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-spacing ul {margen:0 18px 18px 0 !importante;}
.aplus-v2 .aplus-standard .apm-spacing ul li,.aplus-v2 .aplus-standard ol li {ajuste de palabra:break-word; margin:0 !important;}
.aplus-v2 .aplus-standard .apm-spacing ul li {margen:0 !importante;}
/* Plantilla A+ - Módulo 1 CSS específico */
.aplus-v2 .aplus-standard .amp-centerthirdcol-listbox {visualización:bloque en línea; ancho:359px;}
/* Plantilla A+ - Módulo 2/3 CSS específico */
.aplus-v2 .aplus-standard .apm-sidemodule {alineación del texto:izquierda; margen:0 automático; ancho:970px; relleno:0; color de fondo:#ffffff; posición:relativa;}
.aplus-v2 .aplus-standard .apm-sidemodule {texto-alineado:heredar;}
.aplus-v2 .aplus-standard .apm-sidemodule-textright {posición:relativa; visualización:celda de tabla; alineación vertical:medio; relleno izquierdo:40px; altura:300px; altura máxima:300px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-textright {relleno izquierdo: 0px; relleno derecho: 40px;}
.aplus-v2 .aplus-standard .apm-sidemodule-textleft {posición:relativa; visualización:celda de tabla; alineación vertical:medio; altura:300px; altura máxima:300px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-textleft {relleno-izquierdo:0px;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft {posición:relativa; flotante:izquierda; visualización:bloque;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft {float:right;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageright {posición:relativa; flotante:derecha; visualización:bloque;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageright {float:left;}
/* Plantilla A+ - CSS específico del módulo 4 */
.aplus-v2 .aplus-standard.aplus-module.module-4th {relleno: 0px; relleno-derecho:30px; ancho:220px;}
html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-4 th {relleno izquierdo: 30px; relleno derecho: 0px;}
.aplus-v2 .aplus-standard.aplus-module.module-4 th:último-del-tipo {padding-right:0px;}
html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-4 th:último-del-tipo {relleno-izquierdo: 0px}
/* Plantilla A+ - CSS específico del módulo 5 */
.aplus-v2 .aplus-standard .apm-tablemodule {texto-alineado:izquierda; margen:0 automático; ancho:970px; visualización:tabla;}
.aplus-v2 .aplus-standard table.apm-tablemodule-table {borde inferior:1px sólido #dddddd; ancho: 970px; izquierda:4%;diseño de tabla: fijo}
.aplus-v2 .aplus-standard th.apm-tablemodule-keyhead {borde superior:1px sólido #dddddd; relleno:8px 14px 6px !importante; color de fondo:#f7f7f7; peso de fuente:normal; color:#626262; flotante:ninguno !importante; margen derecho:0; alineación del texto:centro; ancho:106px;}
.aplus-v2 .aplus-standard tr.apm-tablemodule-keyvalue td {relleno superior:8px !importante; relleno izquierdo:14px; relleno inferior:8px; borde superior:1px sólido #dddddd; borde inferior:1px sólido #dddddd; alineación del texto:centro;ancho:heredando!importante}
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell.selected {color de fondo:#fff5ec;}
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell span {ajuste de palabra:break-word;}
.aplus-v2 .aplus-standard .apm-tablemodule-keyhead {borde-derecho:1px sólido #dddddd;}
.aplus-v2 .aplus-standard .apm-tablemodule-blankkeyhead {borde:0 !importante; ancho:18%;}
.aplus-v2 .aplus-standard .apm-tablemodule-image {color de fondo:#FFFFFF; relleno:0 !importante; alineación de texto:centro; desbordamiento:oculto; alineación vertical:abajo;}
.aplus-v2 .aplus-standard .apm-tablemodule-imagerows > td > img {ancho máximo: ninguno !importante;}
.aplus-v2 .aplus-standard tabla.apm-tablemodule-table {margin-bottom: 6px!important;}
.aplus-v2 .aplus-standard tabla.apm-tablemodule-table th {relleno inferior:8px; alineación del texto:centro;}
.aplus-v2 .aplus-standard .apm-checked {alineación del texto:centro;}
/* Plantilla A+ - CSS específico del módulo 6 */
.aplus-v2 .aplus-standard .apm-hovermodule {alineación del texto:izquierda; margen:0 automático; ancho:970px; relleno: 0; color de fondo:#ffffff; posición:relativa;}
.aplus-v2 .aplus-standard .apm-hovermodule {texto-alineado:heredar;}
.aplus-v2 .aplus-standard .apm-hovermodule-slides {color de fondo:#ffffff; ancho:970px; alto:300px;}
.aplus-v2 .aplus-standard .apm-hovermodule-slides-inner {margen izquierdo:345px; posición:absoluta; índice z:25;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-slides-inner {margen izquierdo:0px; margen derecho:345px;}
.aplus-v2 .aplus-standard .apm-hovermodule-slidecontrol {relleno superior: 14px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-slidecontrol {izquierda: 0px; derecha:345px;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage {alineación vertical:superior; visualización: bloque en línea; ancho:80px; cursor:puntero; margen derecho:35px; relleno:0;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-smallimage {margen derecho:0px; margen izquierdo:35px;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage-bg {color de fondo:#ffffff; ancho:80px; alto:80px;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage-last {margen derecho: 0 ! importante;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-smallimage-last {margen-izquierdo:0 !importante;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage a {transformación de texto:mayúsculas; tamaño de fuente:11px; peso de fuente:negrita;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage a:hover {decoración de texto:ninguna; color:#333333 !importante;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage img {borde:1px sólido #888888;}
.aplus-v2 .aplus-standard .apm-hovermodule-opacitymodon:hover {opacidad:1 !importante; filtro:alpha(opacidad=100) !importante;}
.aplus-v2 .aplus-standard .apm-hovermodule-opacitymodon img {opacidad:0.3; filtro:alpha(opacidad=30);}
.aplus-v2 .aplus-standard .apm-hovermodule-image {posición:absoluta; izquierda:0; índice z: 1;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-image {derecha:0;}
/* Plantilla A+ - CSS específico del módulo 9 */
.aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center {relleno: 0 35px 0 0; ancho:300px;}
html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center {relleno: 0 0 0 35px; ancho:300px;}
.aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center:último-del-tipo {relleno:0px;}
/*Plantilla A+ - CSS específico del módulo 11/12 */
.aplus-v2 .aplus-standard .apm-heromodule-textright {align-self:center; right:50px; margin-left:auto; padding:15px; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#BBBBBB,endColorstr=#FFFFFF); background-color: rgb(0,0,0); background-color:rgba(0,0,0,0.7);color:blanco; width:250px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-heromodule-textright {izquierda: 50px; derecha:auto; margen-izquierdo:0; margen-derecho:auto;}
.aplus-v2 .aplus-standard .apm-heromodule-textright h3,
.aplus-v2 .aplus-standard .apm-heromodule-textright ul,
.aplus-v2 .aplus-standard .apm-heromodule-textright ol,
.aplus-v2 .aplus-standard .apm-heromodule-textright ul .a-lista-elemento,
.aplus-v2 .aplus-standard .apm-heromodule-textright ol .a-list-item {color:blanco}
.aplus-v2 .aplus-standard.module-12 .textright {align-self:center; right:50px; margin-left:auto; padding:15px; color:black; width:250px; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#BBBBBB,endColorstr=#FFFFFF); color de fondo: rgb(255,255,255); color de fondo:rgba(255,255,255,0.7);}
html[dir='rtl'] .aplus-v2 .aplus-standard.module-12 .textright {izquierda: 50px; derecha:auto; margen-izquierdo:0; margen-derecho:auto;}
.aplus-v2 .aplus-standard.module-12 .apm-hero-image,.aplus-v2 .aplus-standard.module-11 .apm-hero-image{float:none}
.aplus-v2 .aplus-standard.module-12 .apm-hero-image img,.aplus-v2 .aplus-standard.module-11 .apm-hero-image img{posición:absoluta}
.aplus-v2 .aplus-standard.module-12 .apm-hero-text,.aplus-v2 .aplus-standard.module-11 .apm-hero-text{posición:relativa}
.aplus-v2 .aplus-standard.module-11 .aplus-module-content,.aplus-v2 .aplus-standard.module-12 .aplus-module-content{altura mínima:300px; visualización: flex}
/* texto del módulo 13 */
.aplus-v2 .aplus-estándar .aplus-módulo-13 {
relleno: 40px 0;
ancho máximo: 979px;
}
.aplus-v2 .aplus-estándar .aplus-módulo-13 .aplus-13-texto-de-encabezado {
relleno inferior: 10px;
}
.aplus-v2 .aplus-estándar .aplus-módulo-13 p {
alinear texto: izquierda;
relleno inferior: 10px;
}
.aplus-v2 .aplus-estándar .aplus-módulo-13 p {
text-align: heredar;
}
@media (ancho máximo: 800px) {
/* Consultas de medios principales */
.aplus-v2 .aplus-standard .acs-ux-wrapfix {ancho:100%;}
.aplus-v2 .aplus-standard .aplus-module-wrapper {ancho:100%;}
.aplus-v2 .aplus-standard .apm-leftimage {float:none;}
html[dir='rtl'] .aplus-v2 .aplus-standard .acs-ux-wrapfix {ancho:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .aplus-module-wrapper {ancho:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-leftimage {float:none;}
.aplus-v2 .aplus-standard .apm-centerthirdcol ul,
.aplus-v2 .aplus-standard .apm-centerthirdcol ol {margen izquierdo: 14px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ul,
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ol {margen izquierdo: 0px; margen derecho: 14px;}
/* Consultas de medios del módulo 1 */
.aplus-v2 .aplus-standard .apm-lefttwothirdswrap {float:ninguno; ancho:100%; margen:0;}
.aplus-v2 .aplus-standard .apm-leftimage p {mostrar:ninguno;}
.aplus-v2 .aplus-standard .apm-centerthirdcol {float:none; ancho:100%;}
.aplus-v2 .aplus-standard .apm-listbox {ancho:100%;}
.aplus-v2 .aplus-standard .apm-rightthirdcol {float:ninguno; ancho:100%; borde izquierdo:ninguno; relleno:0; margen:0; margen inferior:20px;}
.aplus-v2 .aplus-standard .apm-rightthirdcol-inner img {mostrar:bloque; margen:automático;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-lefttwothirdswrap {float:ninguno; ancho:100%; margen:0;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-leftimage p {mostrar:ninguno;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol {float:none; ancho:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-listbox {ancho:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol {float:ninguno; ancho:100%; borde izquierdo:ninguno; relleno:0; margen:0; margen inferior:20px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol-inner img {mostrar:bloque; margen:automático;}
/* Módulo 2/3 Consultas de medios */
.aplus-v2 .aplus-standard .apm-sidemodule {ancho:100%; alto:automático;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft {ancho:100%; posición:relativa; visualización:bloque; margen inferior:15px;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft img {pantalla:bloque; margen:0 automático;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageright {ancho:100%; posición:relativa; visualización:bloque; margen inferior:15px;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageright img {pantalla:bloque; margen:0 automático;}
.aplus-v2 .aplus-standard .apm-sidemodule .a-spacing-medium {margen inferior:30px !importante;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule {ancho:100%; alto:automático;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft {ancho:100%; posición:relativa; visualización:bloque; margen inferior:15px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft img {mostrar:bloque; margen:0 automático;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageright {ancho:100%; posición:relativa; visualización:bloque; margen inferior:15px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageright img {mostrar:bloque; margen:0 automático;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule .a-spacing-medium {margen inferior:30px !importante;}
/* Consultas de medios del módulo 4 */
.aplus-v2 .aplus-standard .apm-fourthcol {margen:0; relleno inferior:23px; ancho:100%; flotante:ninguno;}
.aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {altura:heredar;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-fourthcol {margen:0; relleno inferior:23px; ancho:100%; flotante:ninguno;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {altura:heredar;}
/* Consultas de medios del módulo 5 */
.aplus-v2 .aplus-standard tabla.apm-tablemodule-table {ancho:100%;}
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell {ancho:automático;}
html[dir='rtl'] .aplus-v2 .aplus-standard tabla.apm-tablemodule-table {ancho:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-tablemodule-valuecell {ancho:auto;}
}
/*truco de aui */
.aplus-v2 .aplus-standard * {-moz-box-sizing: cuadro-borde;-webkit-box-sizing: cuadro-borde;box-sizing: cuadro-borde;}
.aplus-v2 .aplus-standard .a-box mp-centerthirdcol-listboxer {-radio-del-borde-webkit: 4px;-radio-del-borde-moz: 4px;radio-del-borde: 4px;posición: relativa;relleno: 14px 18px;}
.aplus-v2 .aplus-standard .a-box {pantalla: bloque;-radio-del-borde-webkit: 4px;-radio-del-borde-moz: 4px;radio-del-borde: 4px;borde: 1px #ddd sólido;color-de-fondo: blanco;}
.aplus-v2 .aplus-standard .a-color-alternate-background {color de fondo: #f3f3f3!important;}
.aplus-v2 .aplus-standard .a-section {margen inferior: 12px;}
.aplus-v2 .aplus-standard .a-size-base {tamaño de fuente: 13px!important;altura de línea: 19px!important;}
.aplus-v2 .aplus-standard .a-spacing-base, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-base {margen inferior: 14px!importante;}
.aplus-v2 .aplus-standard .a-spacing-large, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-large {margen inferior: 22px!importante;}
.aplus-v2 .aplus-standard .a-spacing-mini, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-mini {margen inferior: 6px!importante;}
.aplus-v2 .aplus-standard .a-spacing-small, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-small {margen inferior: 10px!importante;}
.aplus-v2 .aplus-standard a, .aplus-v2 .aplus-standard a:visitado, .aplus-v2 .aplus-standard a:activo, .aplus-v2 .aplus-standard a:enlace {decoración de texto: ninguna;}
.aplus-v2 .aplus-standard a:hover {decoración de texto: subrayado;cursor: puntero;}
.aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4 {familia de fuentes: Arial,sans-serif;representación del texto: optimizarLegibilidad;relleno inferior: 4px;}
.aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4 {familia de fuentes: heredar;}
.aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4, .aplus-v2 .aplus-standard h5, .aplus-v2 .aplus-standard h6 {relleno: 0;margen: 0;}
.aplus-v2 .aplus-standard h3{peso de fuente: negrita;tamaño de fuente: 17px;altura de línea: 1.255;}
.aplus-v2 .aplus-standard h4 {peso de fuente: normal;tamaño de fuente: 17px;altura de línea: 1.255;}
.aplus-v2 .aplus-standard h5 {peso de fuente: negrita;tamaño de fuente: 13px;altura de línea: 19px;}
.aplus-v2 .aplus-standard img {alineación vertical: superior;ancho máximo: 100%;}
.aplus-v2 .aplus-standard p {relleno: 0;margen: 0 0 14px 0;}
.aplus-v2 .aplus-standard ul li {estilo de lista: disco;}
.aplus-v2 .aplus-standard ul {margen: 0 0 18px 18px;}
.aplus-v2 .aplus-standard ul, .aplus-v2 .aplus-standard ol {relleno: 0;}
.aplus-v2 .aplus-standard ul:last-child, .aplus-v2 .aplus-standard ol:last-child {margen inferior: 0!importante;}
.aplus-v2 .aplus-standard .read-more-arrow-placeholder {text-align: right; cursor: puntero; display:none;}
Juego de ajedrez de lujo de metal grande, de aleación chapada en cobre, retro, para adultos, juego de mesa, portátil, caja de madera, juego de ajedrez plegable

- Este ajedrez de alta gama no solo es adecuado para que jueguen adultos, sino que también puede ser una herramienta útil para inspirar a los niños y estimular su inteligencia.
- El tablero de ajedrez plegable es fácil de transportar y se puede jugar en interiores o exteriores. Es un buen juego de viaje.
- Los procesos se realizan de forma manual, mano de obra fina, tecnología única. Tiene un aspecto simple y elegante, la decoración pintada es colorida y realista.
- Cuando no se juega, es un excelente elemento decorativo y combina con casi cualquier tipo de decoración. A todos les encantará este juego de mesa familiar.
|
|
|
Juego de tablero de ajedrez- Tablero de ajedrez de lujo con piezas de ajedrez Stanton y almacenamiento |
Piezas de ajedrez de metal de alta calidad- Las piezas de ajedrez son de metal retro (aleación de zinc) - Juegos de ajedrez para adultos con piezas ponderadas |
Haz bonitos regalos y/o juegos de ajedrez para viajar- Cada pieza de ajedrez está protegida individualmente en el compartimento de moldeo dentro del tablero de ajedrez plegable. |
Descripción del Producto
pantalla: bloque;
margen izquierdo: auto;
margen derecho: auto;
}
.aplus-v2 .aplus-3p-ancho fijo {
ancho: 970px;
}
.aplus-v2 .aplus-3p-ancho fijo.envoltorio de módulo aplus {
margen izquierdo: auto;
margen derecho: auto;
}.aplus-v2 {
pantalla:bloque;
margen-izquierdo:auto;
margen-derecho:auto;
ajuste de palabra: romper palabra;
desbordamiento-envoltura: romper-palabra;
salto de palabra: romper-palabra;
}
/* Deshaga esto para las especificaciones técnicas porque rompe el diseño de la tabla */
.aplus-v2 .aplus-standard .aplus-tech-spec-table { salto de palabra: inicial; }
.aplus-v2 .aplus-standard .aplus-module-wrapper {texto-alineado:heredar; mostrar:bloquear; margen-derecho:automático; margen-izquierdo:automático;}
.aplus-v2 .aplus-standard.aplus-module.module-1,
.aplus-v2 .aplus-standard.aplus-module.module-2,
.aplus-v2 .aplus-standard.aplus-module.module-3,
.aplus-v2 .aplus-standard.aplus-module.module-4,
.aplus-v2 .aplus-standard.aplus-module.module-6,
.aplus-v2 .aplus-standard.aplus-module.module-7,
.aplus-v2 .aplus-standard.aplus-module.module-8,
.aplus-v2 .aplus-standard.aplus-module.module-9,
.aplus-v2 .aplus-standard.aplus-module.module-10,
.aplus-v2 .aplus-standard.aplus-module.module-11,
.aplus-v2 .aplus-standard.aplus-module.module-12{relleno inferior:12px; margen inferior:12px;}
.aplus-v2 .aplus-standard.aplus-module:last-child{border-bottom:none}
.aplus-v2 .aplus-standard.aplus-module {ancho mínimo:979px;}
/* Se necesita aplus css para anular aui en la página de detalles */
.aplus-v2 .aplus-standard.aplus-module tabla.aplus-chart.a-bordered.a-vertical-stripes {border:none;}
.aplus-v2 .aplus-standard.aplus-module tabla.aplus-chart.a-bordered.a-vertical-stripes td {fondo:ninguno;}
.aplus-v2 .aplus-standard.aplus-module tabla.aplus-chart.a-bordered.a-vertical-stripes td.selected {color de fondo:#ffd;}
.aplus-v2 .aplus-standard.aplus-module tabla.aplus-chart.a-bordered.a-vertical-stripes td:first-child {background:#f7f7f7; font-weight:bold;}
.aplus-v2 .aplus-standard.aplus-module tabla.aplus-chart.a-bordered.a-vertical-stripes tr th {fondo:ninguno; borde derecho:ninguno;}
.aplus-v2 .aplus-standard .aplus-module tabla.aplus-chart.a-bordered tr td,.aplus-v2 .aplus-standard .aplus-module tabla.aplus-chart.a-bordered tr th {border-bottom:1px punteado #999;}
/* Plantilla A+ - Módulo general CSS */
.aplus-v2 .aplus-standard .apm-top {altura:100%; alineación vertical:arriba;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-top {relleno izquierdo: 0px; relleno derecho: 3px}
.aplus-v2 .aplus-standard .apm-center {altura:100%; alineación vertical:medio; alineación de texto:centro;}
.aplus-v2 .aplus-standard .apm-row {ancho:100%; visualización:bloque en línea;}
.aplus-v2 .aplus-standard .apm-wrap {ancho:100%;}
.aplus-v2 .aplus-standard .apm-fixed-width {ancho:969px;}
.aplus-v2 .aplus-standard .apm-floatleft {flotante:izquierda;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-floatleft {float:right;}
.aplus-v2 .aplus-standard .apm-floatright {flotante:derecha;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-floatright {float:left;}
.aplus-v2 .aplus-standard .apm-floatnone {float:ninguno;}
.aplus-v2 .aplus-standard .apm-spacing img {border:ninguno;}
.aplus-v2 .aplus-standard .apm-leftimage {float:izquierda; visualización:bloque; margen-derecho:20px; margen-inferior:10px;ancho: 300px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-leftimage {float: derecha; margen-derecho: 0px; margen-izquierdo:20px;}
.aplus-v2 .aplus-standard .apm-centerimage {texto-alineado: centro; ancho:300px; pantalla:bloque; margen inferior:10px;}
.aplus-v2 .aplus-standard .apm-centerthirdcol {ancho mínimo:359px; visualización:bloque}
.aplus-v2 .aplus-standard .apm-centerthirdcol ul,
.aplus-v2 .aplus-standard .apm-centerthirdcol ol {margen izquierdo: 334px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ul,
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ol {margen izquierdo: 0px; margen derecho: 334px;}
.aplus-v2 .aplus-standard .apm-rightthirdcol {float:derecha; ancho:230px; relleno-izquierdo:30px; margen-izquierdo:30px; borde-izquierdo:1px sólido #dddddd;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol {float: izquierda; relleno-izquierdo: 0px; relleno-derecho:30px; margen-izquierdo:0px; margen-derecho:30px; borde-izquierdo:0px; borde-derecho:1px sólido #dddddd;}
.aplus-v2 .aplus-standard .apm-lefttwothirdswrap {ancho:709px; pantalla:bloque;}
.aplus-v2 .aplus-standard .apm-lefthalfcol {ancho:480px; relleno-derecho:30px; visualización:bloque; flotante:izquierda;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-lefthalfcol {relleno-izquierdo:30px; flotante:derecho;}
.aplus-v2 .aplus-standard .apm-righthalfcol {ancho:480px; pantalla:bloque; flotante:izquierda;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-righthalfcol {float:derecha;}
.aplus-v2 .aplus-standard .apm-eventhirdcol {ancho:300px; pantalla:bloque;}
.aplus-v2 .aplus-standard .apm-eventhirdcol-table {espaciado de borde: 0px 0px; colapso de borde: colapso;}
.aplus-v2 .aplus-standard .apm-eventhirdcol-table tr td {alineación vertical: superior;}
.aplus-v2 .aplus-standard .apm-fourthcol {ancho:220px; flotante:izquierda;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-fourthcol {float:derecha;}
.aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {posición:relativa;}
.aplus-v2 .aplus-standard .apm-fourthcol img {mostrar:bloque; margen:0 automático;}
.aplus-v2 .aplus-standard .apm-fourthcol-table {espaciado de borde: 0px 0px; colapso de borde: colapso;}
.aplus-v2 .aplus-standard .apm-fourthcol-table tr td {alineación vertical: superior;}
.aplus-v2 .aplus-standard .apm-listbox {ancho:100%;}
.aplus-v2 .aplus-standard .apm-iconheader {float:izquierda; relleno-izquierdo:10px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-iconheader {float:derecha; relleno-izquierdo:0px; relleno-derecho: 10px}
.aplus-v2 .aplus-standard .apm-spacing ul:último-hijo,.aplus-v2 .aplus-standard ol:último-hijo {margen-inferior:0 !importante;}
.aplus-v2 .aplus-standard .apm-spacing ul,.aplus-v2 .aplus-standard ol {relleno:0 !importante;}
.aplus-v2 .aplus-standard .apm-spacing ul {margen:0 0 18px 18px !importante;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-spacing ul {margen:0 18px 18px 0 !importante;}
.aplus-v2 .aplus-standard .apm-spacing ul li,.aplus-v2 .aplus-standard ol li {ajuste de palabra:break-word; margin:0 !important;}
.aplus-v2 .aplus-standard .apm-spacing ul li {margen:0 !importante;}
/* Plantilla A+ - Módulo 1 CSS específico */
.aplus-v2 .aplus-standard .amp-centerthirdcol-listbox {visualización:bloque en línea; ancho:359px;}
/* Plantilla A+ - Módulo 2/3 CSS específico */
.aplus-v2 .aplus-standard .apm-sidemodule {alineación del texto:izquierda; margen:0 automático; ancho:970px; relleno:0; color de fondo:#ffffff; posición:relativa;}
.aplus-v2 .aplus-standard .apm-sidemodule {texto-alineado:heredar;}
.aplus-v2 .aplus-standard .apm-sidemodule-textright {posición:relativa; visualización:celda de tabla; alineación vertical:medio; relleno izquierdo:40px; altura:300px; altura máxima:300px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-textright {relleno izquierdo: 0px; relleno derecho: 40px;}
.aplus-v2 .aplus-standard .apm-sidemodule-textleft {posición:relativa; visualización:celda de tabla; alineación vertical:medio; altura:300px; altura máxima:300px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-textleft {relleno-izquierdo:0px;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft {posición:relativa; flotante:izquierda; visualización:bloque;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft {float:right;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageright {posición:relativa; flotante:derecha; visualización:bloque;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageright {float:left;}
/* Plantilla A+ - CSS específico del módulo 4 */
.aplus-v2 .aplus-standard.aplus-module.module-4th {relleno: 0px; relleno-derecho:30px; ancho:220px;}
html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-4 th {relleno izquierdo: 30px; relleno derecho: 0px;}
.aplus-v2 .aplus-standard.aplus-module.module-4 th:último-del-tipo {padding-right:0px;}
html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-4 th:último-del-tipo {relleno-izquierdo: 0px}
/* Plantilla A+ - CSS específico del módulo 5 */
.aplus-v2 .aplus-standard .apm-tablemodule {texto-alineado:izquierda; margen:0 automático; ancho:970px; visualización:tabla;}
.aplus-v2 .aplus-standard table.apm-tablemodule-table {borde inferior:1px sólido #dddddd; ancho: 970px; izquierda:4%;diseño de tabla: fijo}
.aplus-v2 .aplus-standard th.apm-tablemodule-keyhead {borde superior:1px sólido #dddddd; relleno:8px 14px 6px !importante; color de fondo:#f7f7f7; peso de fuente:normal; color:#626262; flotante:ninguno !importante; margen derecho:0; alineación del texto:centro; ancho:106px;}
.aplus-v2 .aplus-standard tr.apm-tablemodule-keyvalue td {relleno superior:8px !importante; relleno izquierdo:14px; relleno inferior:8px; borde superior:1px sólido #dddddd; borde inferior:1px sólido #dddddd; alineación del texto:centro;ancho:heredando!importante}
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell.selected {color de fondo:#fff5ec;}
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell span {ajuste de palabra:break-word;}
.aplus-v2 .aplus-standard .apm-tablemodule-keyhead {borde-derecho:1px sólido #dddddd;}
.aplus-v2 .aplus-standard .apm-tablemodule-blankkeyhead {borde:0 !importante; ancho:18%;}
.aplus-v2 .aplus-standard .apm-tablemodule-image {color de fondo:#FFFFFF; relleno:0 !importante; alineación de texto:centro; desbordamiento:oculto; alineación vertical:abajo;}
.aplus-v2 .aplus-standard .apm-tablemodule-imagerows > td > img {ancho máximo: ninguno !importante;}
.aplus-v2 .aplus-standard tabla.apm-tablemodule-table {margin-bottom: 6px!important;}
.aplus-v2 .aplus-standard tabla.apm-tablemodule-table th {relleno inferior:8px; alineación del texto:centro;}
.aplus-v2 .aplus-standard .apm-checked {alineación del texto:centro;}
/* Plantilla A+ - CSS específico del módulo 6 */
.aplus-v2 .aplus-standard .apm-hovermodule {alineación del texto:izquierda; margen:0 automático; ancho:970px; relleno: 0; color de fondo:#ffffff; posición:relativa;}
.aplus-v2 .aplus-standard .apm-hovermodule {texto-alineado:heredar;}
.aplus-v2 .aplus-standard .apm-hovermodule-slides {color de fondo:#ffffff; ancho:970px; alto:300px;}
.aplus-v2 .aplus-standard .apm-hovermodule-slides-inner {margen izquierdo:345px; posición:absoluta; índice z:25;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-slides-inner {margen izquierdo:0px; margen derecho:345px;}
.aplus-v2 .aplus-standard .apm-hovermodule-slidecontrol {relleno superior: 14px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-slidecontrol {izquierda: 0px; derecha:345px;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage {alineación vertical:superior; visualización: bloque en línea; ancho:80px; cursor:puntero; margen derecho:35px; relleno:0;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-smallimage {margen derecho:0px; margen izquierdo:35px;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage-bg {color de fondo:#ffffff; ancho:80px; alto:80px;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage-last {margen derecho: 0 ! importante;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-smallimage-last {margen-izquierdo:0 !importante;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage a {transformación de texto:mayúsculas; tamaño de fuente:11px; peso de fuente:negrita;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage a:hover {decoración de texto:ninguna; color:#333333 !importante;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage img {borde:1px sólido #888888;}
.aplus-v2 .aplus-standard .apm-hovermodule-opacitymodon:hover {opacidad:1 !importante; filtro:alpha(opacidad=100) !importante;}
.aplus-v2 .aplus-standard .apm-hovermodule-opacitymodon img {opacidad:0.3; filtro:alpha(opacidad=30);}
.aplus-v2 .aplus-standard .apm-hovermodule-image {posición:absoluta; izquierda:0; índice z: 1;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-image {derecha:0;}
/* Plantilla A+ - CSS específico del módulo 9 */
.aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center {relleno: 0 35px 0 0; ancho:300px;}
html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center {relleno: 0 0 0 35px; ancho:300px;}
.aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center:último-del-tipo {relleno:0px;}
/*Plantilla A+ - CSS específico del módulo 11/12 */
.aplus-v2 .aplus-standard .apm-heromodule-textright {align-self:center; right:50px; margin-left:auto; padding:15px; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#BBBBBB,endColorstr=#FFFFFF); background-color: rgb(0,0,0); background-color:rgba(0,0,0,0.7);color:blanco; width:250px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-heromodule-textright {izquierda: 50px; derecha:auto; margen-izquierdo:0; margen-derecho:auto;}
.aplus-v2 .aplus-standard .apm-heromodule-textright h3,
.aplus-v2 .aplus-standard .apm-heromodule-textright ul,
.aplus-v2 .aplus-standard .apm-heromodule-textright ol,
.aplus-v2 .aplus-standard .apm-heromodule-textright ul .a-lista-elemento,
.aplus-v2 .aplus-standard .apm-heromodule-textright ol .a-list-item {color:blanco}
.aplus-v2 .aplus-standard.module-12 .textright {align-self:center; right:50px; margin-left:auto; padding:15px; color:black; width:250px; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#BBBBBB,endColorstr=#FFFFFF); color de fondo: rgb(255,255,255); color de fondo:rgba(255,255,255,0.7);}
html[dir='rtl'] .aplus-v2 .aplus-standard.module-12 .textright {izquierda: 50px; derecha:auto; margen-izquierdo:0; margen-derecho:auto;}
.aplus-v2 .aplus-standard.module-12 .apm-hero-image,.aplus-v2 .aplus-standard.module-11 .apm-hero-image{float:none}
.aplus-v2 .aplus-standard.module-12 .apm-hero-image img,.aplus-v2 .aplus-standard.module-11 .apm-hero-image img{posición:absoluta}
.aplus-v2 .aplus-standard.module-12 .apm-hero-text,.aplus-v2 .aplus-standard.module-11 .apm-hero-text{posición:relativa}
.aplus-v2 .aplus-standard.module-11 .aplus-module-content,.aplus-v2 .aplus-standard.module-12 .aplus-module-content{altura mínima:300px; visualización: flex}
/* texto del módulo 13 */
.aplus-v2 .aplus-estándar .aplus-módulo-13 {
relleno: 40px 0;
ancho máximo: 979px;
}
.aplus-v2 .aplus-estándar .aplus-módulo-13 .aplus-13-texto-de-encabezado {
relleno inferior: 10px;
}
.aplus-v2 .aplus-estándar .aplus-módulo-13 p {
alinear texto: izquierda;
relleno inferior: 10px;
}
.aplus-v2 .aplus-estándar .aplus-módulo-13 p {
text-align: heredar;
}
@media (ancho máximo: 800px) {
/* Consultas de medios principales */
.aplus-v2 .aplus-standard .acs-ux-wrapfix {ancho:100%;}
.aplus-v2 .aplus-standard .aplus-module-wrapper {ancho:100%;}
.aplus-v2 .aplus-standard .apm-leftimage {float:none;}
html[dir='rtl'] .aplus-v2 .aplus-standard .acs-ux-wrapfix {ancho:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .aplus-module-wrapper {ancho:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-leftimage {float:none;}
.aplus-v2 .aplus-standard .apm-centerthirdcol ul,
.aplus-v2 .aplus-standard .apm-centerthirdcol ol {margen izquierdo: 14px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ul,
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ol {margen izquierdo: 0px; margen derecho: 14px;}
/* Consultas de medios del módulo 1 */
.aplus-v2 .aplus-standard .apm-lefttwothirdswrap {float:ninguno; ancho:100%; margen:0;}
.aplus-v2 .aplus-standard .apm-leftimage p {mostrar:ninguno;}
.aplus-v2 .aplus-standard .apm-centerthirdcol {float:none; ancho:100%;}
.aplus-v2 .aplus-standard .apm-listbox {ancho:100%;}
.aplus-v2 .aplus-standard .apm-rightthirdcol {float:ninguno; ancho:100%; borde izquierdo:ninguno; relleno:0; margen:0; margen inferior:20px;}
.aplus-v2 .aplus-standard .apm-rightthirdcol-inner img {mostrar:bloque; margen:automático;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-lefttwothirdswrap {float:ninguno; ancho:100%; margen:0;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-leftimage p {mostrar:ninguno;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol {float:none; ancho:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-listbox {ancho:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol {float:ninguno; ancho:100%; borde izquierdo:ninguno; relleno:0; margen:0; margen inferior:20px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol-inner img {mostrar:bloque; margen:automático;}
/* Módulo 2/3 Consultas de medios */
.aplus-v2 .aplus-standard .apm-sidemodule {ancho:100%; alto:automático;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft {ancho:100%; posición:relativa; visualización:bloque; margen inferior:15px;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft img {pantalla:bloque; margen:0 automático;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageright {ancho:100%; posición:relativa; visualización:bloque; margen inferior:15px;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageright img {pantalla:bloque; margen:0 automático;}
.aplus-v2 .aplus-standard .apm-sidemodule .a-spacing-medium {margen inferior:30px !importante;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule {ancho:100%; alto:automático;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft {ancho:100%; posición:relativa; visualización:bloque; margen inferior:15px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft img {mostrar:bloque; margen:0 automático;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageright {ancho:100%; posición:relativa; visualización:bloque; margen inferior:15px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageright img {mostrar:bloque; margen:0 automático;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule .a-spacing-medium {margen inferior:30px !importante;}
/* Consultas de medios del módulo 4 */
.aplus-v2 .aplus-standard .apm-fourthcol {margen:0; relleno inferior:23px; ancho:100%; flotante:ninguno;}
.aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {altura:heredar;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-fourthcol {margen:0; relleno inferior:23px; ancho:100%; flotante:ninguno;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {altura:heredar;}
/* Consultas de medios del módulo 5 */
.aplus-v2 .aplus-standard tabla.apm-tablemodule-table {ancho:100%;}
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell {ancho:automático;}
html[dir='rtl'] .aplus-v2 .aplus-standard tabla.apm-tablemodule-table {ancho:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-tablemodule-valuecell {ancho:auto;}
}
/*truco de aui */
.aplus-v2 .aplus-standard * {-moz-box-sizing: cuadro-borde;-webkit-box-sizing: cuadro-borde;box-sizing: cuadro-borde;}
.aplus-v2 .aplus-standard .a-box mp-centerthirdcol-listboxer {-radio-del-borde-webkit: 4px;-radio-del-borde-moz: 4px;radio-del-borde: 4px;posición: relativa;relleno: 14px 18px;}
.aplus-v2 .aplus-standard .a-box {pantalla: bloque;-radio-del-borde-webkit: 4px;-radio-del-borde-moz: 4px;radio-del-borde: 4px;borde: 1px #ddd sólido;color-de-fondo: blanco;}
.aplus-v2 .aplus-standard .a-color-alternate-background {color de fondo: #f3f3f3!important;}
.aplus-v2 .aplus-standard .a-section {margen inferior: 12px;}
.aplus-v2 .aplus-standard .a-size-base {tamaño de fuente: 13px!important;altura de línea: 19px!important;}
.aplus-v2 .aplus-standard .a-spacing-base, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-base {margen inferior: 14px!importante;}
.aplus-v2 .aplus-standard .a-spacing-large, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-large {margen inferior: 22px!importante;}
.aplus-v2 .aplus-standard .a-spacing-mini, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-mini {margen inferior: 6px!importante;}
.aplus-v2 .aplus-standard .a-spacing-small, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-small {margen inferior: 10px!importante;}
.aplus-v2 .aplus-standard a, .aplus-v2 .aplus-standard a:visitado, .aplus-v2 .aplus-standard a:activo, .aplus-v2 .aplus-standard a:enlace {decoración de texto: ninguna;}
.aplus-v2 .aplus-standard a:hover {decoración de texto: subrayado;cursor: puntero;}
.aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4 {familia de fuentes: Arial,sans-serif;representación del texto: optimizarLegibilidad;relleno inferior: 4px;}
.aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4 {familia de fuentes: heredar;}
.aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4, .aplus-v2 .aplus-standard h5, .aplus-v2 .aplus-standard h6 {relleno: 0;margen: 0;}
.aplus-v2 .aplus-standard h3{peso de fuente: negrita;tamaño de fuente: 17px;altura de línea: 1.255;}
.aplus-v2 .aplus-standard h4 {peso de fuente: normal;tamaño de fuente: 17px;altura de línea: 1.255;}
.aplus-v2 .aplus-standard h5 {peso de fuente: negrita;tamaño de fuente: 13px;altura de línea: 19px;}
.aplus-v2 .aplus-standard img {alineación vertical: superior;ancho máximo: 100%;}
.aplus-v2 .aplus-standard p {relleno: 0;margen: 0 0 14px 0;}
.aplus-v2 .aplus-standard ul li {estilo de lista: disco;}
.aplus-v2 .aplus-standard ul {margen: 0 0 18px 18px;}
.aplus-v2 .aplus-standard ul, .aplus-v2 .aplus-standard ol {relleno: 0;}
.aplus-v2 .aplus-standard ul:last-child, .aplus-v2 .aplus-standard ol:last-child {margen inferior: 0!importante;}
.aplus-v2 .aplus-standard .read-more-arrow-placeholder {text-align: right; cursor: puntero; display:none;}
Juego de ajedrez de lujo de metal grande, de aleación chapada en cobre, retro, para adultos, juego de mesa, portátil, caja de madera, juego de ajedrez plegable

- Este ajedrez de alta gama no solo es adecuado para que jueguen adultos, sino que también puede ser una herramienta útil para inspirar a los niños y estimular su inteligencia.
- El tablero de ajedrez plegable es fácil de transportar y se puede jugar en interiores o exteriores. Es un buen juego de viaje.
- Los procesos se realizan de forma manual, mano de obra fina, tecnología única. Tiene un aspecto simple y elegante, la decoración pintada es colorida y realista.
- Cuando no se juega, es un excelente elemento decorativo y combina con casi cualquier tipo de decoración. A todos les encantará este juego de mesa familiar.
|
|
|
Juego de tablero de ajedrez- Tablero de ajedrez de lujo con piezas de ajedrez Stanton y almacenamiento |
Piezas de ajedrez de metal de alta calidad- Las piezas de ajedrez son de metal retro (aleación de zinc) - Juegos de ajedrez para adultos con piezas ponderadas |
Haz bonitos regalos y/o juegos de ajedrez para viajar- Cada pieza de ajedrez está protegida individualmente en el compartimento de moldeo dentro del tablero de ajedrez plegable. |








Compartir

















