Grand jeu d'échecs de luxe en métal rétro en alliage plaqué cuivre pour adultes, jeu de société, boîte en bois portable, rangement, jeu d'échecs pliable
Grand jeu d'échecs de luxe en métal rétro en alliage plaqué cuivre pour adultes, jeu de société, boîte en bois portable, rangement, jeu d'échecs pliable
Impossible de charger la disponibilité du service de retrait
CARACTÉRISTIQUES
Nom de marque : NoEnName_Null
Origine : Chine continentale
Choix : oui
Matériau de qualité : fabriqué en matériau métallique, robuste et durable, durera longtemps, fabrication exquise et facile à transporter. Jeu d'échecs pliable, pièces en bois de qualité faites à la main, entièrement conformes à la norme, stimulez votre cerveau, exercez votre esprit
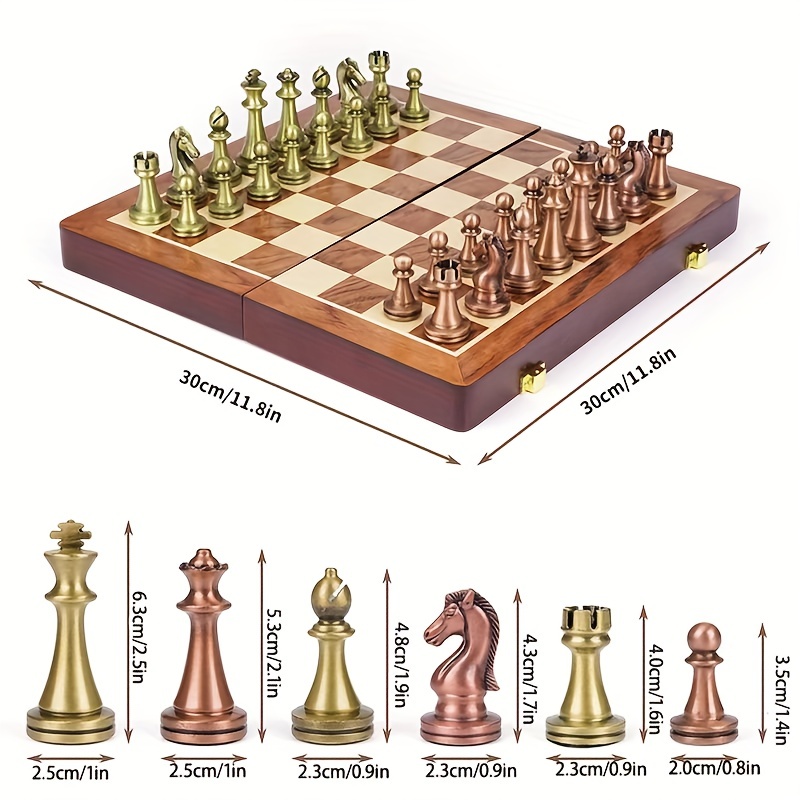
Jeu d'échecs : échiquier pliant en bois fait à la main, la taille mesure environ 29,7 x 14,7 x 5,4 cm
Pièces d'échecs robustes : pièces d'échecs en métal avec roi de 2,64 pouces/6,7 cm, reine de 2,24 pouces/5,7 cm
Grande quantité : livré avec un plateau, un jeu complet de pièces d'échecs en métal lestées de qualité (32 pièces au total), un loquet de verrouillage en métal sur l'échiquier
Description du produit
affichage : bloc ;
marge gauche : auto ;
marge droite : auto ;
}
.aplus-v2 .aplus-3p-largeur-fixe {
largeur : 970px ;
}
.aplus-v2 .aplus-3p-largeur-fixe.aplus-module-wrapper {
marge gauche : auto ;
marge droite : auto ;
}.aplus-v2 {
affichage:bloc;
marge gauche:auto;
marge-droite:auto;
retour à la ligne : mot-saut ;
débordement-enveloppement : mot-rupture ;
rupture de mot : mot-rupture ;
}
/* Annuler cette opération pour les spécifications techniques car cela perturbe la mise en page du tableau */
.aplus-v2 .aplus-standard .aplus-tech-spec-table { saut de mot : initial ; }
.aplus-v2 .aplus-standard .aplus-module-wrapper {text-align:inherit; display:block; margin-right:auto;margin-left:auto;}
.aplus-v2 .aplus-standard.aplus-module.module-1,
.aplus-v2 .aplus-standard.aplus-module.module-2,
.aplus-v2 .aplus-standard.aplus-module.module-3,
.aplus-v2 .aplus-standard.aplus-module.module-4,
.aplus-v2 .aplus-standard.aplus-module.module-6,
.aplus-v2 .aplus-standard.aplus-module.module-7,
.aplus-v2 .aplus-standard.aplus-module.module-8,
.aplus-v2 .aplus-standard.aplus-module.module-9,
.aplus-v2 .aplus-standard.aplus-module.module-10,
.aplus-v2 .aplus-standard.aplus-module.module-11,
.aplus-v2 .aplus-standard.aplus-module.module-12{padding-bottom:12px; margin-bottom:12px;}
.aplus-v2 .aplus-standard.aplus-module:dernier-enfant{border-bottom:none}
.aplus-v2 .aplus-standard.aplus-module {largeur minimale : 979 px ;}
/* aplus css nécessaire pour remplacer aui sur la page de détails */
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes {border:none;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td {arrière-plan:none;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td.selected {background-color:#ffd;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td:first-child {background:#f7f7f7; font-weight:bold;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes tr th {arrière-plan:none; bordure droite:none;}
.aplus-v2 .aplus-standard .aplus-module table.aplus-chart.a-bordered tr td,.aplus-v2 .aplus-standard .aplus-module table.aplus-chart.a-bordered tr th {border-bottom:1px dotted #999;}
/* Modèle A+ - Module CSS général */
.aplus-v2 .aplus-standard .apm-top {hauteur:100%; alignement vertical:haut;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-top {rembourrage gauche : 0 px ; rembourrage droit : 3 px}
.aplus-v2 .aplus-standard .apm-center {hauteur : 100 % ; alignement vertical : milieu ; alignement du texte : centre ;}
.aplus-v2 .aplus-standard .apm-row {largeur : 100 % ; affichage : bloc en ligne ;}
.aplus-v2 .aplus-standard .apm-wrap {largeur:100%;}
.aplus-v2 .aplus-standard .apm-largeur-fixe {largeur:969px;}
.aplus-v2 .aplus-standard .apm-floatleft {float:gauche;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-floatleft {float:right;}
.aplus-v2 .aplus-standard .apm-floatright {float:droite;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-floatright {float:left;}
.aplus-v2 .aplus-standard .apm-floatnone {float:none;}
.aplus-v2 .aplus-standard .apm-spacing image {border:none;}
.aplus-v2 .aplus-standard .apm-leftimage {float:gauche; affichage:bloc; marge droite:20px; marge inférieure:10px;largeur:300px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-leftimage {float: droite; marge droite: 0px; marge gauche: 20px;}
.aplus-v2 .aplus-standard .apm-centerimage {text-align: center; width:300px; display:block; margin-bottom:10px;}
.aplus-v2 .aplus-standard .apm-centerthirdcol {largeur minimale : 359 px ; affichage : bloc}
.aplus-v2 .aplus-standard .apm-centerthirdcol ul,
.aplus-v2 .aplus-standard .apm-centerthirdcol ol {marge gauche : 334 px ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ul,
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ol {marge gauche : 0 px ; marge droite : 334 px ;}
.aplus-v2 .aplus-standard .apm-rightthirdcol {float:droite; largeur:230px; rembourrage-gauche:30px; marge-gauche:30px; bordure-gauche:1px solide #dddddd;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol {float : gauche ; rembourrage gauche : 0 px ; rembourrage droit : 30 px ; marge gauche : 0 px ; marge droite : 30 px ; bordure gauche : 0 px ; bordure droite : 1 px solide #dddddd ;}
.aplus-v2 .aplus-standard .apm-lefttwothirdswrap {largeur:709px; affichage:bloc;}
.aplus-v2 .aplus-standard .apm-lefthalfcol {largeur : 480 px ; rembourrage droit : 30 px ; affichage : bloc ; flotteur gauche ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-lefthalfcol {padding-left:30px; float:right;}
.aplus-v2 .aplus-standard .apm-righthalfcol {largeur : 480 px ; affichage : bloc ; flotteur : gauche ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-righthalfcol {float:droite;}
.aplus-v2 .aplus-standard .apm-eventhirdcol {largeur:300px; affichage:bloc;}
.aplus-v2 .aplus-standard .apm-eventhirdcol-table {espacement des bordures : 0 px 0 px ; réduction des bordures : réduction ;}
.aplus-v2 .aplus-standard .apm-eventhirdcol-table tr td {vertical-align: top;}
.aplus-v2 .aplus-standard .apm-fourthcol {largeur:220px; float:left;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-fourthcol {float:right;}
.aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {position:relative;}
.aplus-v2 .aplus-standard .apm-fourthcol img {affichage:bloc; marge:0 auto;}
.aplus-v2 .aplus-standard .apm-fourthcol-table {espacement des bordures : 0 px 0 px ; réduction des bordures : réduction ;}
.aplus-v2 .aplus-standard .apm-fourthcol-table tr td {vertical-align: top;}
.aplus-v2 .aplus-standard .apm-listbox {largeur:100%;}
.aplus-v2 .aplus-standard .apm-iconheader {float:gauche; padding-gauche:10px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-iconheader {float:droite; rembourrage gauche:0px; rembourrage droit: 10px}
.aplus-v2 .aplus-standard .apm-spacing ul:dernier-enfant,.aplus-v2 .aplus-standard ol:dernier-enfant {margin-bottom:0 !important;}
.aplus-v2 .aplus-standard .apm-spacing ul,.aplus-v2 .aplus-standard ol {rembourrage:0 !important;}
.aplus-v2 .aplus-standard .apm-spacing ul {marge:0 0 18px 18px !important;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-spacing ul {margin:0 18px 18px 0 !important;}
.aplus-v2 .aplus-standard .apm-spacing ul li,.aplus-v2 .aplus-standard ol li {retour à la ligne : rupture de mot ; marge : 0 !important ;}
.aplus-v2 .aplus-standard .apm-spacing ul li {margin:0 !important;}
/* Modèle A+ - Module 1 CSS spécifique */
.aplus-v2 .aplus-standard .amp-centerthirdcol-listbox {affichage:inline-block; largeur:359px;}
/* Modèle A+ - Module 2/3 CSS spécifique */
.aplus-v2 .aplus-standard .apm-sidemodule {text-align:left; margin:0 auto; width:970px; padding:0; background-color:#ffffff; position:relative;}
.aplus-v2 .aplus-standard .apm-sidemodule {text-align:inherit;}
.aplus-v2 .aplus-standard .apm-sidemodule-textright {position : relative ; affichage : cellule de tableau ; alignement vertical : milieu ; remplissage à gauche : 40 px ; hauteur : 300 px ; hauteur maximale : 300 px ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-textright {padding-left:0px; padding-right: 40px;}
.aplus-v2 .aplus-standard .apm-sidemodule-textleft {position:relative; affichage:table-cell; alignement vertical:milieu; hauteur:300px; hauteur max:300px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-textleft {padding-left:0px;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft {position:relative; float:left; display:block;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft {float:right;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageright {position:relative; float:right; display:block;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageright {float:left;}
/* Modèle A+ - CSS spécifique au module 4 */
.aplus-v2 .aplus-standard.aplus-module.module-4 e {rembourrage : 0 px ; rembourrage à droite : 30 px ; largeur : 220 px ;}
html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-4 th {rembourrage gauche : 30 px ; rembourrage droit : 0 px ;}
.aplus-v2 .aplus-standard.aplus-module.module-4 th:dernier-de-type {padding-droit:0px;}
html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-4 th:dernier-de-type {rembourrage-gauche: 0px}
/* Modèle A+ - CSS spécifique au module 5 */
.aplus-v2 .aplus-standard .apm-tablemodule {text-align:left; margin:0 auto; width:970px; display:table;}
.aplus-v2 .aplus-standard table.apm-tablemodule-table {border-bottom:1px solid #dddddd; width: 970px; left:4%;table-layout: fixed}
.aplus-v2 .aplus-standard th.apm-tablemodule-keyhead {border-top:1px solid #dddddd; padding:8px 14px 6px !important; background-color:#f7f7f7; font-weight:normal; color:#626262; float:none !important; margin-right:0; text-align:center; width:106px;}
.aplus-v2 .aplus-standard tr.apm-tablemodule-keyvalue td {padding-top:8px !important; padding-left:14px; padding-bottom:8px; border-top:1px solid #dddddd; border-bottom:1px solid #dddddd; text-align:center;width:inherit!important}
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell.selected {couleur-d'arrière-plan:#fff5ec;}
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell span {wrap-mot:break-mot;}
.aplus-v2 .aplus-standard .apm-tablemodule-keyhead {border-right:1px solid #dddddd;}
.aplus-v2 .aplus-standard .apm-tablemodule-blankkeyhead {bordure : 0 !important ; largeur : 18 % ;}
.aplus-v2 .aplus-standard .apm-tablemodule-image {couleur-d'arrière-plan:#FFFFFF; remplissage:0 !important; alignement-du-texte:centre; débordement:masqué; alignement-vertical:bas;}
.aplus-v2 .aplus-standard .apm-tablemodule-imagerows > td > img {largeur-max:none !important;}
.aplus-v2 .aplus-standard table.apm-tablemodule-table {margin-bottom: 6px!important;}
.aplus-v2 .aplus-standard table.apm-tablemodule-table th {padding-bottom:8px; text-align:center;}
.aplus-v2 .aplus-standard .apm-vérifié {text-align:center;}
/* Modèle A+ - CSS spécifique au module 6 */
.aplus-v2 .aplus-standard .apm-hovermodule {text-align:left; margin:0 auto; width:970px; padding: 0; background-color:#ffffff; position:relative;}
.aplus-v2 .aplus-standard .apm-hovermodule {text-align:inherit;}
.aplus-v2 .aplus-standard .apm-hovermodule-slides {couleur-d'arrière-plan:#ffffff; largeur:970px; hauteur:300px;}
.aplus-v2 .aplus-standard .apm-hovermodule-slides-inner {marge gauche : 345 px ; position : absolue ; index z : 25 ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-slides-inner {marge gauche : 0 px ; marge droite : 345 px ;}
.aplus-v2 .aplus-standard .apm-hovermodule-slidecontrol {padding-top: 14px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-slidecontrol {gauche : 0 px ; droite : 345 px ;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage {vertical-align:top; display: inline-block; width:80px; cursor:pointer; margin-right:35px; padding:0;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-smallimage {marge-droite:0px; marge-gauche:35px;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage-bg {couleur-d'arrière-plan:#ffffff; largeur:80px; hauteur:80px;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage-last {margin-right:0 !important;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-smallimage-last {margin-left:0 !important;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage a {text-transform:uppercase; font-size:11px; font-weight:bold;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage a:hover {décoration de texte:none; couleur:#333333 !important;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage img {border:1px solid #888888;}
.aplus-v2 .aplus-standard .apm-hovermodule-opacitymodon:hover {opacité:1 !important; filtre:alpha(opacité=100) !important;}
.aplus-v2 .aplus-standard .apm-hovermodule-opacitymodon img {opacité : 0,3 ; filtre : alpha(opacité = 30 );}
.aplus-v2 .aplus-standard .apm-hovermodule-image {position:absolute; gauche:0; z-index: 1;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-image {droite:0;}
/* Modèle A+ - CSS spécifique au module 9 */
.aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center {rembourrage : 0 35 px 0 0 ; largeur : 300 px ;}
html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center {rembourrage : 0 0 0 35 px ; largeur : 300 px ;}
.aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center:dernier-de-type {rembourrage:0px;}
/*Modèle A+ - Module 11/12 CSS spécifique */
.aplus-v2 .aplus-standard .apm-heromodule-textright {align-self:center; right:50px; margin-left:auto; padding:15px; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#BBBBBB,endColorstr=#FFFFFF); background-color:rgb(0,0,0); background-color:rgba(0,0,0,0.7);color:white; width:250px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-heromodule-textright {gauche : 50 px ; droite : auto ; marge gauche : 0 ; marge droite : auto ;}
.aplus-v2 .aplus-standard .apm-heromodule-textright h3,
.aplus-v2 .aplus-standard .apm-heromodule-textright ul,
.aplus-v2 .aplus-standard .apm-heromodule-textright ol,
.aplus-v2 .aplus-standard .apm-heromodule-textright ul .a-list-item,
.aplus-v2 .aplus-standard .apm-heromodule-textright ol .a-list-item {couleur:blanc}
.aplus-v2 .aplus-standard.module-12 .textright {align-self:center; right:50px; margin-left:auto; padding:15px; color:black; width:250px; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#BBBBBB,endColorstr=#FFFFFF); background-color:rgb(255,255,255); background-color:rgba(255,255,255,0.7);}
html[dir='rtl'] .aplus-v2 .aplus-standard.module-12 .textright {gauche : 50 px ; droite : auto ; marge gauche : 0 ; marge droite : auto ;}
.aplus-v2 .aplus-standard.module-12 .apm-hero-image,.aplus-v2 .aplus-standard.module-11 .apm-hero-image{float:none}
.aplus-v2 .aplus-standard.module-12 .apm-hero-image img,.aplus-v2 .aplus-standard.module-11 .apm-hero-image img{position:absolute}
.aplus-v2 .aplus-standard.module-12 .apm-hero-text,.aplus-v2 .aplus-standard.module-11 .apm-hero-text{position:relative}
.aplus-v2 .aplus-standard.module-11 .aplus-module-content,.aplus-v2 .aplus-standard.module-12 .aplus-module-content{hauteur minimale : 300 px ; affichage : flex}
/* module 13 texte */
.aplus-v2 .aplus-standard .aplus-module-13 {
remplissage : 40px 0 ;
largeur maximale : 979 px ;
}
.aplus-v2 .aplus-standard .aplus-module-13 .aplus-13-titre-texte {
rembourrage inférieur : 10 px ;
}
.aplus-v2 .aplus-standard .aplus-module-13 p {
alignement du texte : à gauche ;
rembourrage inférieur : 10 px ;
}
.aplus-v2 .aplus-standard .aplus-module-13 p {
text-align: hériter;
}
@media (largeur maximale : 800 px) {
/* Requêtes multimédia principales */
.aplus-v2 .aplus-standard .acs-ux-wrapfix {largeur:100%;}
.aplus-v2 .aplus-standard .aplus-module-wrapper {largeur:100%;}
.aplus-v2 .aplus-standard .apm-leftimage {float:none;}
html[dir='rtl'] .aplus-v2 .aplus-standard .acs-ux-wrapfix {largeur:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .aplus-module-wrapper {largeur:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-leftimage {float:none;}
.aplus-v2 .aplus-standard .apm-centerthirdcol ul,
.aplus-v2 .aplus-standard .apm-centerthirdcol ol {marge gauche : 14 px ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ul,
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ol {marge gauche : 0 px ; marge droite : 14 px ;}
/* Requêtes multimédias du module 1 */
.aplus-v2 .aplus-standard .apm-lefttwothirdswrap {float:none; width:100%; margin:0;}
.aplus-v2 .aplus-standard .apm-leftimage p {affichage:none;}
.aplus-v2 .aplus-standard .apm-centerthirdcol {float:none; largeur:100%;}
.aplus-v2 .aplus-standard .apm-listbox {largeur:100%;}
.aplus-v2 .aplus-standard .apm-rightthirdcol {float:none; width:100%; border-left:none; padding:0; margin:0; margin-bottom:20px;}
.aplus-v2 .aplus-standard .apm-rightthirdcol-inner img {affichage:bloc; marge:auto;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-lefttwothirdswrap {float:none; width:100%; margin:0;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-leftimage p {affichage:none;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol {float:none; width:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-listbox {largeur:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol {float:none; width:100%; border-left:none; padding:0; margin:0; margin-bottom:20px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol-inner img {affichage:bloc; marge:auto;}
/* Requêtes multimédias Module2/3 */
.aplus-v2 .aplus-standard .apm-sidemodule {largeur : 100 % ; hauteur : auto ;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft {largeur : 100 % ; position : relative ; affichage : bloc ; marge inférieure : 15 px ;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft img {affichage:bloc; marge:0 auto;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageright {largeur : 100 % ; position : relative ; affichage : bloc ; marge inférieure : 15 px ;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageright img {affichage:bloc; marge:0 auto;}
.aplus-v2 .aplus-standard .apm-sidemodule .a-spacing-medium {margin-bottom:30px !important;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule {largeur : 100 % ; hauteur : auto ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft {largeur : 100 % ; position : relative ; affichage : bloc ; marge inférieure : 15 px ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft img {affichage:bloc; marge:0 auto;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageright {largeur : 100 % ; position : relative ; affichage : bloc ; marge inférieure : 15 px ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageright img {affichage:bloc; marge:0 auto;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule .a-spacing-medium {margin-bottom:30px !important;}
/* Requêtes multimédias Module4 */
.aplus-v2 .aplus-standard .apm-fourthcol {marge : 0 ; rembourrage inférieur : 23 px ; largeur : 100 % ; flotteur : aucun ;}
.aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {hauteur:hériter;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-fourthcol {marge : 0 ; rembourrage inférieur : 23 px ; largeur : 100 % ; flotteur : aucun ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {hauteur: hériter;}
/* Requêtes multimédias Module5 */
.aplus-v2 .aplus-standard table.apm-tablemodule-table {largeur:100%;}
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell {largeur:auto;}
html[dir='rtl'] .aplus-v2 .aplus-standard tableau.apm-tablemodule-table {largeur:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-tablemodule-valuecell {largeur:auto;}
}
/* piratage audio */
.aplus-v2 .aplus-standard * {-moz-box-sizing: border-box;-webkit-box-sizing: border-box;box-sizing: border-box;}
.aplus-v2 .aplus-standard .a-box mp-centerthirdcol-listboxer {-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;position: relative;padding: 14px 18px;}
.aplus-v2 .aplus-standard .a-box {affichage : bloc ; -webkit-border-radius : 4 px ; -moz-border-radius : 4 px ; bordure-radius : 4 px ; bordure : 1 px #ddd solide ; couleur d'arrière-plan : blanc ;}
.aplus-v2 .aplus-standard .a-color-alternate-background {couleur-d'arrière-plan: #f3f3f3!important;}
.aplus-v2 .aplus-standard .a-section {marge inférieure : 12 px ;}
.aplus-v2 .aplus-standard .a-size-base {taille de police : 13 px !important ; hauteur de ligne : 19 px !important ;}
.aplus-v2 .aplus-standard .a-spacing-base, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-base {margin-bottom: 14px!important;}
.aplus-v2 .aplus-standard .a-spacing-large, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-large {margin-bottom: 22px!important;}
.aplus-v2 .aplus-standard .a-spacing-mini, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-mini {margin-bottom: 6px!important;}
.aplus-v2 .aplus-standard .a-spacing-small, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-small {margin-bottom: 10px!important;}
.aplus-v2 .aplus-standard a, .aplus-v2 .aplus-standard a:visité, .aplus-v2 .aplus-standard a:actif, .aplus-v2 .aplus-standard a:lien {décoration de texte: aucune;}
.aplus-v2 .aplus-standard a:hover {décoration de texte : soulignement ; curseur : pointeur ;}
.aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4 {font-family: Arial,sans-serif;text-rendering: optimizeLegibility;padding-bottom: 4px;}
.aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4 {font-family: inheritance;}
.aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4, .aplus-v2 .aplus-standard h5, .aplus-v2 .aplus-standard h6 {rembourrage : 0 ; marge : 0 ;}
.aplus-v2 .aplus-standard h3{poids-police: gras;taille-police: 17px;hauteur-ligne: 1.255;}
.aplus-v2 .aplus-standard h4 {poids de la police : normal ; taille de la police : 17 px ; hauteur de la ligne : 1,255 ;}
.aplus-v2 .aplus-standard h5 {poids de la police : gras ; taille de la police : 13 px ; hauteur de la ligne : 19 px ;}
.aplus-v2 .aplus-standard img {alignement vertical : haut ; largeur maximale : 100 % ;}
.aplus-v2 .aplus-standard p {rembourrage : 0 ; marge : 0 0 14 px 0 ;}
.aplus-v2 .aplus-standard ul li {style-liste: disque;}
.aplus-v2 .aplus-standard ul {marge: 0 0 18px 18px;}
.aplus-v2 .aplus-standard ul, .aplus-v2 .aplus-standard ol {rembourrage : 0 ;}
.aplus-v2 .aplus-standard ul: dernier-enfant, .aplus-v2 .aplus-standard ol: dernier-enfant {margin-bottom: 0!important;}
.aplus-v2 .aplus-standard .read-more-arrow-placeholder {alignement du texte : droite ; curseur : pointeur ; affichage : aucun ;}
Grand jeu d'échecs de luxe en métal rétro en alliage plaqué cuivre pour adultes, jeu de société, boîte en bois portable, rangement, jeu d'échecs pliable

- Ce jeu d'échecs haut de gamme ne convient pas seulement aux adultes, mais peut également être un outil utile pour inspirer les enfants et stimuler leur intelligence.
- L'échiquier pliable est facile à transporter et peut être joué à l'intérieur ou à l'extérieur. C'est un bon jeu de voyage
- Les processus sont réalisés manuellement, avec un travail soigné et une technologie unique. Il a l'air simple et élégant, avec une décoration peinte colorée et réaliste.
- Lorsqu'il n'est pas utilisé, il constitue un excellent élément de décoration et s'adapte à presque tous les types de décor. Tout le monde adorera ce jeu de société familial.
|
|
|
Jeu d'échecs- Échiquier haut de gamme Pièces d'échecs Stanton avec rangement |
Pièces d'échecs en métal de haute qualité- Les pièces d'échecs sont en métal rétro (alliage de zinc) - Jeux d'échecs pour adultes Pièces lestées |
Fabriquez de beaux cadeaux et/ou des jeux d'échecs de voyage- Chaque pièce d'échecs est protégée individuellement dans le compartiment moulé à l'intérieur de l'échiquier pliant. |
Description du produit
affichage : bloc ;
marge gauche : auto ;
marge droite : auto ;
}
.aplus-v2 .aplus-3p-largeur-fixe {
largeur : 970px ;
}
.aplus-v2 .aplus-3p-largeur-fixe.aplus-module-wrapper {
marge gauche : auto ;
marge droite : auto ;
}.aplus-v2 {
affichage:bloc;
marge gauche:auto;
marge-droite:auto;
retour à la ligne : mot-saut ;
débordement-enveloppement : mot-rupture ;
rupture de mot : mot-rupture ;
}
/* Annuler cette opération pour les spécifications techniques car cela perturbe la mise en page du tableau */
.aplus-v2 .aplus-standard .aplus-tech-spec-table { saut de mot : initial ; }
.aplus-v2 .aplus-standard .aplus-module-wrapper {text-align:inherit; display:block; margin-right:auto;margin-left:auto;}
.aplus-v2 .aplus-standard.aplus-module.module-1,
.aplus-v2 .aplus-standard.aplus-module.module-2,
.aplus-v2 .aplus-standard.aplus-module.module-3,
.aplus-v2 .aplus-standard.aplus-module.module-4,
.aplus-v2 .aplus-standard.aplus-module.module-6,
.aplus-v2 .aplus-standard.aplus-module.module-7,
.aplus-v2 .aplus-standard.aplus-module.module-8,
.aplus-v2 .aplus-standard.aplus-module.module-9,
.aplus-v2 .aplus-standard.aplus-module.module-10,
.aplus-v2 .aplus-standard.aplus-module.module-11,
.aplus-v2 .aplus-standard.aplus-module.module-12{padding-bottom:12px; margin-bottom:12px;}
.aplus-v2 .aplus-standard.aplus-module:dernier-enfant{border-bottom:none}
.aplus-v2 .aplus-standard.aplus-module {largeur minimale : 979 px ;}
/* aplus css nécessaire pour remplacer aui sur la page de détails */
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes {border:none;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td {arrière-plan:none;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td.selected {background-color:#ffd;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td:first-child {background:#f7f7f7; font-weight:bold;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes tr th {arrière-plan:none; bordure droite:none;}
.aplus-v2 .aplus-standard .aplus-module table.aplus-chart.a-bordered tr td,.aplus-v2 .aplus-standard .aplus-module table.aplus-chart.a-bordered tr th {border-bottom:1px dotted #999;}
/* Modèle A+ - Module CSS général */
.aplus-v2 .aplus-standard .apm-top {hauteur:100%; alignement vertical:haut;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-top {rembourrage gauche : 0 px ; rembourrage droit : 3 px}
.aplus-v2 .aplus-standard .apm-center {hauteur : 100 % ; alignement vertical : milieu ; alignement du texte : centre ;}
.aplus-v2 .aplus-standard .apm-row {largeur : 100 % ; affichage : bloc en ligne ;}
.aplus-v2 .aplus-standard .apm-wrap {largeur:100%;}
.aplus-v2 .aplus-standard .apm-largeur-fixe {largeur:969px;}
.aplus-v2 .aplus-standard .apm-floatleft {float:gauche;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-floatleft {float:right;}
.aplus-v2 .aplus-standard .apm-floatright {float:droite;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-floatright {float:left;}
.aplus-v2 .aplus-standard .apm-floatnone {float:none;}
.aplus-v2 .aplus-standard .apm-spacing image {border:none;}
.aplus-v2 .aplus-standard .apm-leftimage {float:gauche; affichage:bloc; marge droite:20px; marge inférieure:10px;largeur:300px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-leftimage {float: droite; marge droite: 0px; marge gauche: 20px;}
.aplus-v2 .aplus-standard .apm-centerimage {text-align: center; width:300px; display:block; margin-bottom:10px;}
.aplus-v2 .aplus-standard .apm-centerthirdcol {largeur minimale : 359 px ; affichage : bloc}
.aplus-v2 .aplus-standard .apm-centerthirdcol ul,
.aplus-v2 .aplus-standard .apm-centerthirdcol ol {marge gauche : 334 px ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ul,
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ol {marge gauche : 0 px ; marge droite : 334 px ;}
.aplus-v2 .aplus-standard .apm-rightthirdcol {float : droite ; largeur : 230 px ; rembourrage gauche : 30 px ; marge gauche : 30 px ; bordure gauche : 1 px solide #dddddd ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol {float : gauche ; rembourrage gauche : 0 px ; rembourrage droit : 30 px ; marge gauche : 0 px ; marge droite : 30 px ; bordure gauche : 0 px ; bordure droite : 1 px solide #dddddd ;}
.aplus-v2 .aplus-standard .apm-lefttwothirdswrap {largeur:709px; affichage:bloc;}
.aplus-v2 .aplus-standard .apm-lefthalfcol {largeur : 480 px ; rembourrage droit : 30 px ; affichage : bloc ; flotteur gauche ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-lefthalfcol {padding-left:30px; float:right;}
.aplus-v2 .aplus-standard .apm-righthalfcol {largeur : 480 px ; affichage : bloc ; flotteur : gauche ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-righthalfcol {float:droite;}
.aplus-v2 .aplus-standard .apm-eventhirdcol {largeur:300px; affichage:bloc;}
.aplus-v2 .aplus-standard .apm-eventhirdcol-table {espacement des bordures : 0 px 0 px ; réduction des bordures : réduction ;}
.aplus-v2 .aplus-standard .apm-eventhirdcol-table tr td {vertical-align: top;}
.aplus-v2 .aplus-standard .apm-fourthcol {largeur:220px; float:left;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-fourthcol {float:right;}
.aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {position:relative;}
.aplus-v2 .aplus-standard .apm-fourthcol img {affichage:bloc; marge:0 auto;}
.aplus-v2 .aplus-standard .apm-fourthcol-table {espacement des bordures : 0 px 0 px ; réduction des bordures : réduction ;}
.aplus-v2 .aplus-standard .apm-fourthcol-table tr td {vertical-align: top;}
.aplus-v2 .aplus-standard .apm-listbox {largeur:100%;}
.aplus-v2 .aplus-standard .apm-iconheader {float:gauche; padding-gauche:10px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-iconheader {float:droite; rembourrage gauche:0px; rembourrage droit: 10px}
.aplus-v2 .aplus-standard .apm-spacing ul:dernier-enfant,.aplus-v2 .aplus-standard ol:dernier-enfant {margin-bottom:0 !important;}
.aplus-v2 .aplus-standard .apm-spacing ul,.aplus-v2 .aplus-standard ol {rembourrage:0 !important;}
.aplus-v2 .aplus-standard .apm-spacing ul {marge:0 0 18px 18px !important;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-spacing ul {margin:0 18px 18px 0 !important;}
.aplus-v2 .aplus-standard .apm-spacing ul li,.aplus-v2 .aplus-standard ol li {retour à la ligne : rupture de mot ; marge : 0 !important ;}
.aplus-v2 .aplus-standard .apm-spacing ul li {margin:0 !important;}
/* Modèle A+ - Module 1 CSS spécifique */
.aplus-v2 .aplus-standard .amp-centerthirdcol-listbox {affichage:inline-block; largeur:359px;}
/* Modèle A+ - Module 2/3 CSS spécifique */
.aplus-v2 .aplus-standard .apm-sidemodule {text-align:left; margin:0 auto; width:970px; padding:0; background-color:#ffffff; position:relative;}
.aplus-v2 .aplus-standard .apm-sidemodule {text-align:inherit;}
.aplus-v2 .aplus-standard .apm-sidemodule-textright {position : relative ; affichage : cellule de tableau ; alignement vertical : milieu ; remplissage à gauche : 40 px ; hauteur : 300 px ; hauteur maximale : 300 px ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-textright {padding-left:0px; padding-right: 40px;}
.aplus-v2 .aplus-standard .apm-sidemodule-textleft {position:relative; affichage:table-cell; alignement vertical:milieu; hauteur:300px; hauteur max:300px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-textleft {padding-left:0px;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft {position:relative; float:left; display:block;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft {float:right;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageright {position:relative; float:right; display:block;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageright {float:left;}
/* Modèle A+ - CSS spécifique au module 4 */
.aplus-v2 .aplus-standard.aplus-module.module-4 e {rembourrage : 0 px ; rembourrage à droite : 30 px ; largeur : 220 px ;}
html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-4 th {rembourrage gauche : 30 px ; rembourrage droit : 0 px ;}
.aplus-v2 .aplus-standard.aplus-module.module-4 th:dernier-de-type {padding-droit:0px;}
html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-4 th:dernier-de-type {rembourrage-gauche: 0px}
/* Modèle A+ - CSS spécifique au module 5 */
.aplus-v2 .aplus-standard .apm-tablemodule {text-align:left; margin:0 auto; width:970px; display:table;}
.aplus-v2 .aplus-standard table.apm-tablemodule-table {border-bottom:1px solid #dddddd; width: 970px; left:4%;table-layout: fixed}
.aplus-v2 .aplus-standard th.apm-tablemodule-keyhead {border-top:1px solid #dddddd; padding:8px 14px 6px !important; background-color:#f7f7f7; font-weight:normal; color:#626262; float:none !important; margin-right:0; text-align:center; width:106px;}
.aplus-v2 .aplus-standard tr.apm-tablemodule-keyvalue td {padding-top:8px !important; padding-left:14px; padding-bottom:8px; border-top:1px solid #dddddd; border-bottom:1px solid #dddddd; text-align:center;width:inherit!important}
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell.selected {couleur-d'arrière-plan:#fff5ec;}
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell span {wrap-mot:break-mot;}
.aplus-v2 .aplus-standard .apm-tablemodule-keyhead {border-right:1px solid #dddddd;}
.aplus-v2 .aplus-standard .apm-tablemodule-blankkeyhead {bordure : 0 !important ; largeur : 18 % ;}
.aplus-v2 .aplus-standard .apm-tablemodule-image {couleur-d'arrière-plan:#FFFFFF; remplissage:0 !important; alignement-du-texte:centre; débordement:masqué; alignement-vertical:bas;}
.aplus-v2 .aplus-standard .apm-tablemodule-imagerows > td > img {largeur-max:none !important;}
.aplus-v2 .aplus-standard table.apm-tablemodule-table {margin-bottom: 6px!important;}
.aplus-v2 .aplus-standard table.apm-tablemodule-table th {padding-bottom:8px; text-align:center;}
.aplus-v2 .aplus-standard .apm-vérifié {text-align:center;}
/* Modèle A+ - CSS spécifique au module 6 */
.aplus-v2 .aplus-standard .apm-hovermodule {text-align:left; margin:0 auto; width:970px; padding: 0; background-color:#ffffff; position:relative;}
.aplus-v2 .aplus-standard .apm-hovermodule {text-align:inherit;}
.aplus-v2 .aplus-standard .apm-hovermodule-slides {couleur-d'arrière-plan:#ffffff; largeur:970px; hauteur:300px;}
.aplus-v2 .aplus-standard .apm-hovermodule-slides-inner {marge gauche : 345 px ; position : absolue ; index z : 25 ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-slides-inner {marge gauche : 0 px ; marge droite : 345 px ;}
.aplus-v2 .aplus-standard .apm-hovermodule-slidecontrol {padding-top: 14px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-slidecontrol {gauche : 0 px ; droite : 345 px ;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage {vertical-align:top; display: inline-block; width:80px; cursor:pointer; margin-right:35px; padding:0;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-smallimage {marge-droite:0px; marge-gauche:35px;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage-bg {couleur-d'arrière-plan:#ffffff; largeur:80px; hauteur:80px;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage-last {margin-right:0 !important;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-smallimage-last {margin-left:0 !important;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage a {text-transform:uppercase; font-size:11px; font-weight:bold;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage a:hover {décoration de texte:none; couleur:#333333 !important;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage img {border:1px solid #888888;}
.aplus-v2 .aplus-standard .apm-hovermodule-opacitymodon:hover {opacité:1 !important; filtre:alpha(opacité=100) !important;}
.aplus-v2 .aplus-standard .apm-hovermodule-opacitymodon img {opacité : 0,3 ; filtre : alpha(opacité = 30 );}
.aplus-v2 .aplus-standard .apm-hovermodule-image {position:absolute; gauche:0; z-index: 1;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-image {droite:0;}
/* Modèle A+ - CSS spécifique au module 9 */
.aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center {rembourrage : 0 35 px 0 0 ; largeur : 300 px ;}
html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center {rembourrage : 0 0 0 35 px ; largeur : 300 px ;}
.aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center:dernier-de-type {rembourrage:0px;}
/*Modèle A+ - Module 11/12 CSS spécifique */
.aplus-v2 .aplus-standard .apm-heromodule-textright {align-self:center; right:50px; margin-left:auto; padding:15px; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#BBBBBB,endColorstr=#FFFFFF); background-color:rgb(0,0,0); background-color:rgba(0,0,0,0.7);color:white; width:250px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-heromodule-textright {gauche : 50 px ; droite : auto ; marge gauche : 0 ; marge droite : auto ;}
.aplus-v2 .aplus-standard .apm-heromodule-textright h3,
.aplus-v2 .aplus-standard .apm-heromodule-textright ul,
.aplus-v2 .aplus-standard .apm-heromodule-textright ol,
.aplus-v2 .aplus-standard .apm-heromodule-textright ul .a-list-item,
.aplus-v2 .aplus-standard .apm-heromodule-textright ol .a-list-item {couleur:blanc}
.aplus-v2 .aplus-standard.module-12 .textright {align-self:center; right:50px; margin-left:auto; padding:15px; color:black; width:250px; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#BBBBBB,endColorstr=#FFFFFF); background-color:rgb(255,255,255); background-color:rgba(255,255,255,0.7);}
html[dir='rtl'] .aplus-v2 .aplus-standard.module-12 .textright {gauche : 50 px ; droite : auto ; marge gauche : 0 ; marge droite : auto ;}
.aplus-v2 .aplus-standard.module-12 .apm-hero-image,.aplus-v2 .aplus-standard.module-11 .apm-hero-image{float:none}
.aplus-v2 .aplus-standard.module-12 .apm-hero-image img,.aplus-v2 .aplus-standard.module-11 .apm-hero-image img{position:absolute}
.aplus-v2 .aplus-standard.module-12 .apm-hero-text,.aplus-v2 .aplus-standard.module-11 .apm-hero-text{position:relative}
.aplus-v2 .aplus-standard.module-11 .aplus-module-content,.aplus-v2 .aplus-standard.module-12 .aplus-module-content{hauteur minimale : 300 px ; affichage : flex}
/* module 13 texte */
.aplus-v2 .aplus-standard .aplus-module-13 {
remplissage : 40px 0 ;
largeur maximale : 979 px ;
}
.aplus-v2 .aplus-standard .aplus-module-13 .aplus-13-titre-texte {
rembourrage inférieur : 10 px ;
}
.aplus-v2 .aplus-standard .aplus-module-13 p {
alignement du texte : à gauche ;
rembourrage inférieur : 10 px ;
}
.aplus-v2 .aplus-standard .aplus-module-13 p {
text-align: hériter;
}
@media (largeur maximale : 800 px) {
/* Requêtes multimédia principales */
.aplus-v2 .aplus-standard .acs-ux-wrapfix {largeur:100%;}
.aplus-v2 .aplus-standard .aplus-module-wrapper {largeur:100%;}
.aplus-v2 .aplus-standard .apm-leftimage {float:none;}
html[dir='rtl'] .aplus-v2 .aplus-standard .acs-ux-wrapfix {largeur:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .aplus-module-wrapper {largeur:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-leftimage {float:none;}
.aplus-v2 .aplus-standard .apm-centerthirdcol ul,
.aplus-v2 .aplus-standard .apm-centerthirdcol ol {marge gauche : 14 px ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ul,
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ol {marge gauche : 0 px ; marge droite : 14 px ;}
/* Requêtes multimédias du module 1 */
.aplus-v2 .aplus-standard .apm-lefttwothirdswrap {float:none; width:100%; margin:0;}
.aplus-v2 .aplus-standard .apm-leftimage p {affichage:none;}
.aplus-v2 .aplus-standard .apm-centerthirdcol {float:none; largeur:100%;}
.aplus-v2 .aplus-standard .apm-listbox {largeur:100%;}
.aplus-v2 .aplus-standard .apm-rightthirdcol {float:none; width:100%; border-left:none; padding:0; margin:0; margin-bottom:20px;}
.aplus-v2 .aplus-standard .apm-rightthirdcol-inner img {affichage:bloc; marge:auto;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-lefttwothirdswrap {float:none; width:100%; margin:0;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-leftimage p {affichage:none;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol {float:none; width:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-listbox {largeur:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol {float:none; width:100%; border-left:none; padding:0; margin:0; margin-bottom:20px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol-inner img {affichage:bloc; marge:auto;}
/* Requêtes multimédias Module2/3 */
.aplus-v2 .aplus-standard .apm-sidemodule {largeur : 100 % ; hauteur : auto ;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft {largeur : 100 % ; position : relative ; affichage : bloc ; marge inférieure : 15 px ;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft img {affichage:bloc; marge:0 auto;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageright {largeur : 100 % ; position : relative ; affichage : bloc ; marge inférieure : 15 px ;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageright img {affichage:bloc; marge:0 auto;}
.aplus-v2 .aplus-standard .apm-sidemodule .a-spacing-medium {margin-bottom:30px !important;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule {largeur : 100 % ; hauteur : auto ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft {largeur : 100 % ; position : relative ; affichage : bloc ; marge inférieure : 15 px ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft img {affichage:bloc; marge:0 auto;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageright {largeur : 100 % ; position : relative ; affichage : bloc ; marge inférieure : 15 px ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageright img {affichage:bloc; marge:0 auto;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule .a-spacing-medium {margin-bottom:30px !important;}
/* Requêtes multimédias Module4 */
.aplus-v2 .aplus-standard .apm-fourthcol {marge : 0 ; rembourrage inférieur : 23 px ; largeur : 100 % ; flotteur : aucun ;}
.aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {hauteur:hériter;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-fourthcol {marge : 0 ; rembourrage inférieur : 23 px ; largeur : 100 % ; flotteur : aucun ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {hauteur: hériter;}
/* Requêtes multimédias Module5 */
.aplus-v2 .aplus-standard table.apm-tablemodule-table {largeur:100%;}
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell {largeur:auto;}
html[dir='rtl'] .aplus-v2 .aplus-standard tableau.apm-tablemodule-table {largeur:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-tablemodule-valuecell {largeur:auto;}
}
/* piratage audio */
.aplus-v2 .aplus-standard * {-moz-box-sizing: border-box;-webkit-box-sizing: border-box;box-sizing: border-box;}
.aplus-v2 .aplus-standard .a-box mp-centerthirdcol-listboxer {-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;position: relative;padding: 14px 18px;}
.aplus-v2 .aplus-standard .a-box {affichage : bloc ; -webkit-border-radius : 4 px ; -moz-border-radius : 4 px ; bordure-radius : 4 px ; bordure : 1 px #ddd solide ; couleur d'arrière-plan : blanc ;}
.aplus-v2 .aplus-standard .a-color-alternate-background {couleur-d'arrière-plan: #f3f3f3!important;}
.aplus-v2 .aplus-standard .a-section {marge inférieure : 12 px ;}
.aplus-v2 .aplus-standard .a-size-base {taille de police : 13 px !important ; hauteur de ligne : 19 px !important ;}
.aplus-v2 .aplus-standard .a-spacing-base, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-base {margin-bottom: 14px!important;}
.aplus-v2 .aplus-standard .a-spacing-large, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-large {margin-bottom: 22px!important;}
.aplus-v2 .aplus-standard .a-spacing-mini, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-mini {margin-bottom: 6px!important;}
.aplus-v2 .aplus-standard .a-spacing-small, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-small {margin-bottom: 10px!important;}
.aplus-v2 .aplus-standard a, .aplus-v2 .aplus-standard a:visité, .aplus-v2 .aplus-standard a:actif, .aplus-v2 .aplus-standard a:lien {décoration de texte: aucune;}
.aplus-v2 .aplus-standard a:hover {décoration de texte : soulignement ; curseur : pointeur ;}
.aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4 {font-family: Arial,sans-serif;text-rendering: optimizeLegibility;padding-bottom: 4px;}
.aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4 {font-family: inheritance;}
.aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4, .aplus-v2 .aplus-standard h5, .aplus-v2 .aplus-standard h6 {rembourrage : 0 ; marge : 0 ;}
.aplus-v2 .aplus-standard h3{poids-police: gras;taille-police: 17px;hauteur-ligne: 1.255;}
.aplus-v2 .aplus-standard h4 {poids de la police : normal ; taille de la police : 17 px ; hauteur de la ligne : 1,255 ;}
.aplus-v2 .aplus-standard h5 {poids de la police : gras ; taille de la police : 13 px ; hauteur de la ligne : 19 px ;}
.aplus-v2 .aplus-standard img {alignement vertical : haut ; largeur maximale : 100 % ;}
.aplus-v2 .aplus-standard p {rembourrage : 0 ; marge : 0 0 14 px 0 ;}
.aplus-v2 .aplus-standard ul li {style-liste: disque;}
.aplus-v2 .aplus-standard ul {marge: 0 0 18px 18px;}
.aplus-v2 .aplus-standard ul, .aplus-v2 .aplus-standard ol {rembourrage : 0 ;}
.aplus-v2 .aplus-standard ul: dernier-enfant, .aplus-v2 .aplus-standard ol: dernier-enfant {margin-bottom: 0!important;}
.aplus-v2 .aplus-standard .read-more-arrow-placeholder {alignement du texte : droite ; curseur : pointeur ; affichage : aucun ;}
Grand jeu d'échecs de luxe en métal rétro en alliage plaqué cuivre pour adultes, jeu de société, boîte en bois portable, rangement, jeu d'échecs pliable

- Ce jeu d'échecs haut de gamme ne convient pas seulement aux adultes, mais peut également être un outil utile pour inspirer les enfants et stimuler leur intelligence.
- L'échiquier pliable est facile à transporter et peut être joué à l'intérieur ou à l'extérieur. C'est un bon jeu de voyage
- Les processus sont réalisés manuellement, avec un travail soigné et une technologie unique. Il a l'air simple et élégant, avec une décoration peinte colorée et réaliste.
- Lorsqu'il n'est pas utilisé, il constitue un excellent élément de décoration et s'adapte à presque tous les types de décor. Tout le monde adorera ce jeu de société familial.
|
|
|
Jeu d'échecs- Échiquier haut de gamme Pièces d'échecs Stanton avec rangement |
Pièces d'échecs en métal de haute qualité- Les pièces d'échecs sont en métal rétro (alliage de zinc) - Jeux d'échecs pour adultes Pièces lestées |
Fabriquez de beaux cadeaux et/ou des jeux d'échecs de voyage- Chaque pièce d'échecs est protégée individuellement dans le compartiment moulé à l'intérieur de l'échiquier pliant. |








Partager

















